How To: Use Correct Image Sizes

Image Cheat Sheet
Before uploading a photo: Check to make sure the image file you want to use is at or near the suggested Width and Height indicated in this cheat sheet.
See “Useful Image Editing Tools” section at the end of this document for free web-based photo editing application resources to help you resize your images.
Flex Page Hero Image

Dimensions : 2000 pixel width x 600 pixel height, “Landscape” orientation

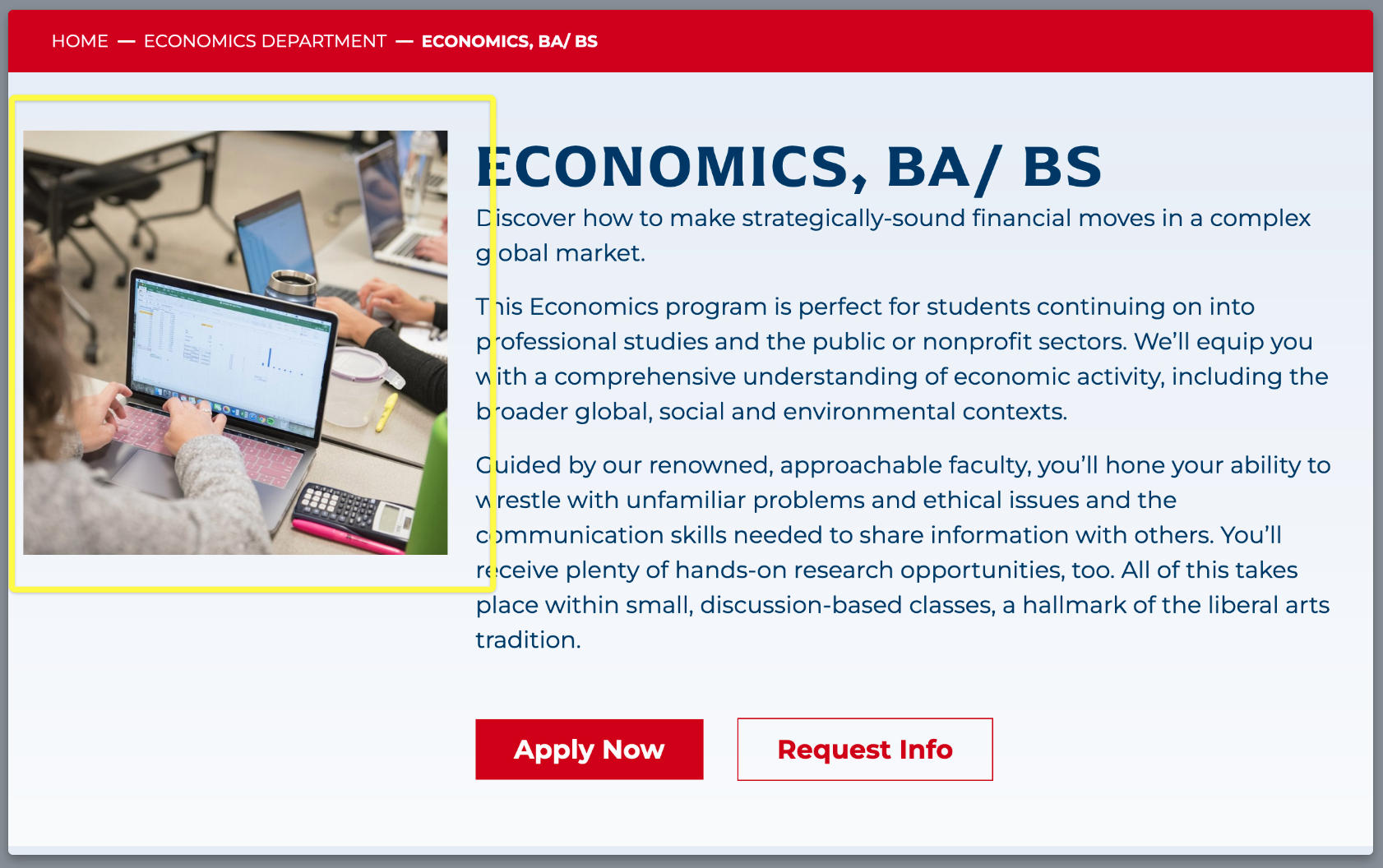
Program Page Hero Image

Dimensions: 600 pixel width x 600 pixel height, “Square” orientation

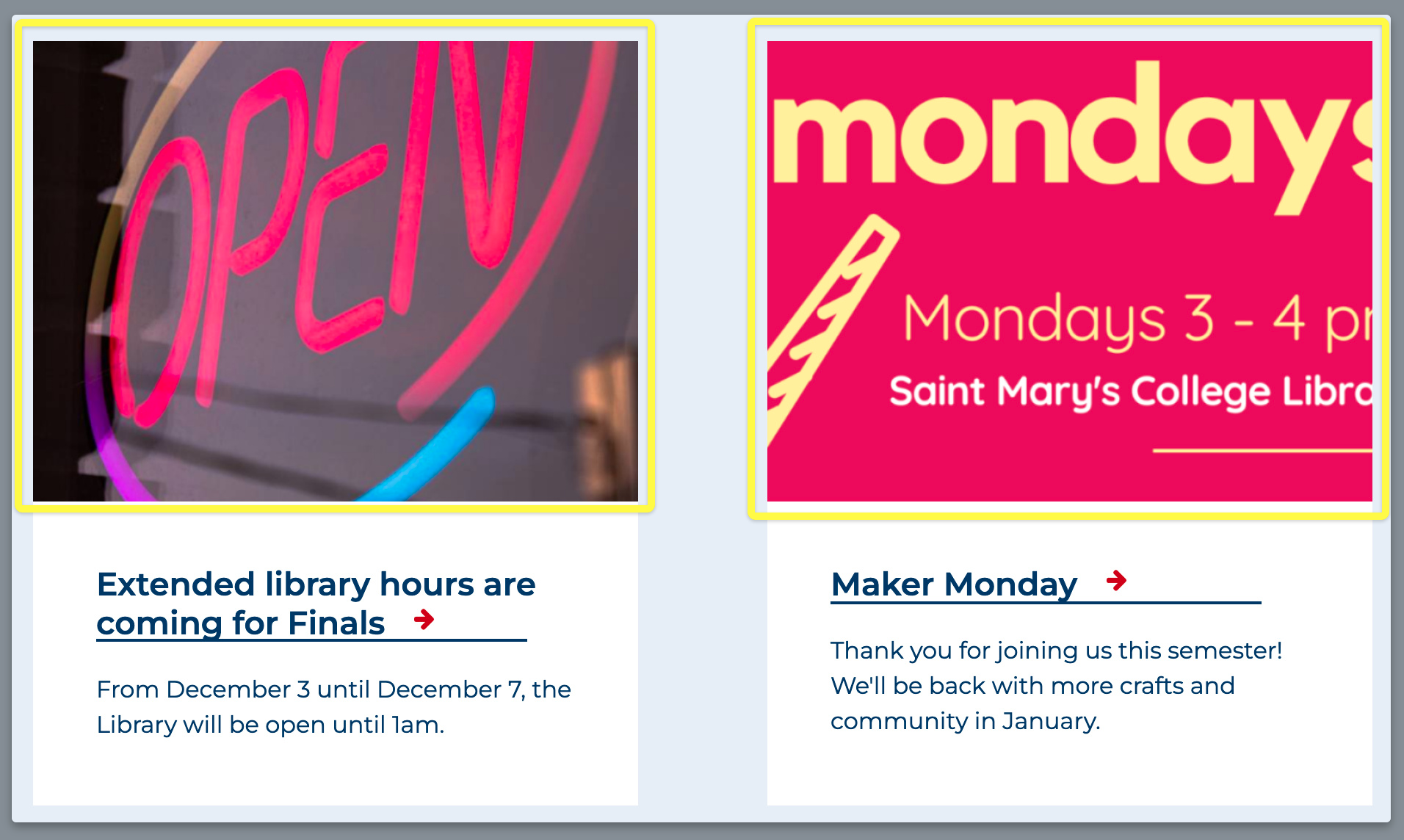
News Page Featured Image
Dimensions: 850 pixel width x 520 pixel height, “Landscape” orientation

Event Page Image
Dimensions: 800 pixel width x 800 pixel height, “Square” orientation

WYSIWYG
Dimensions: Recommend 1000 pixels width to fill the width of the body text area, orientation can be square, vertical, horizontal
COMPONENTS
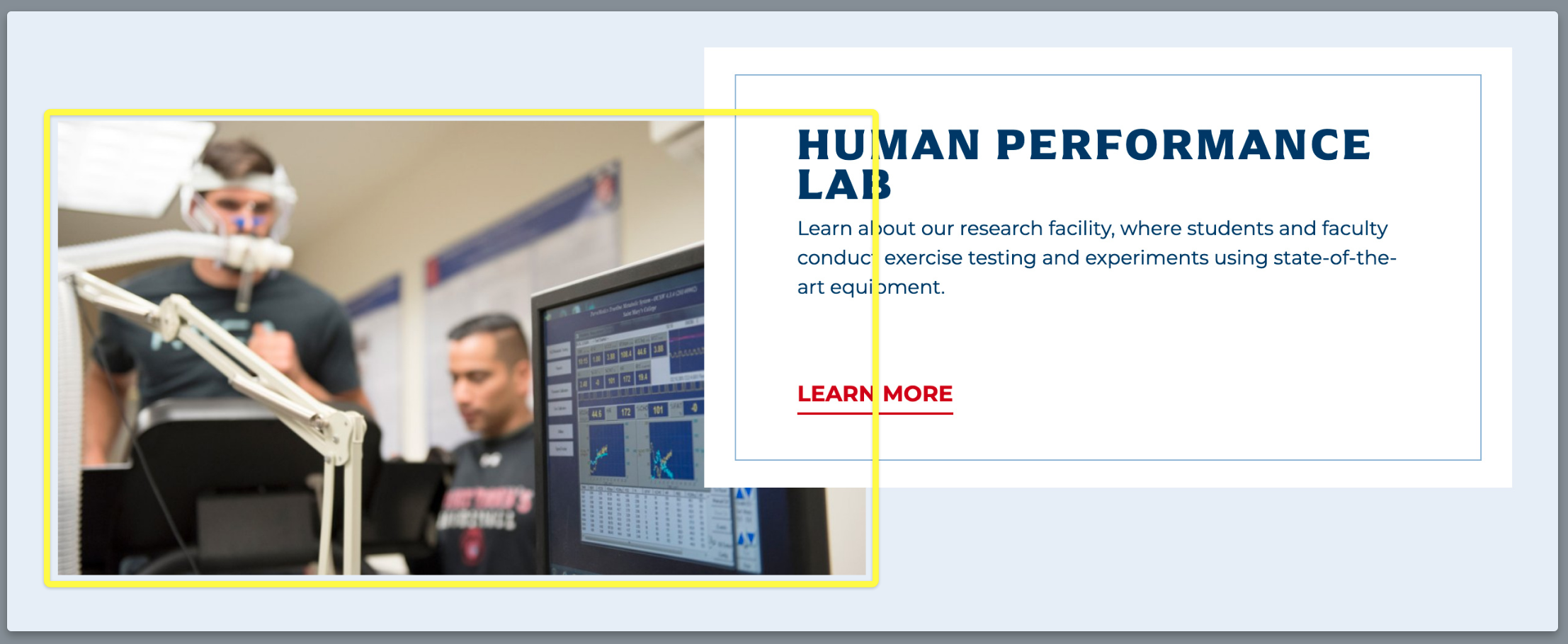
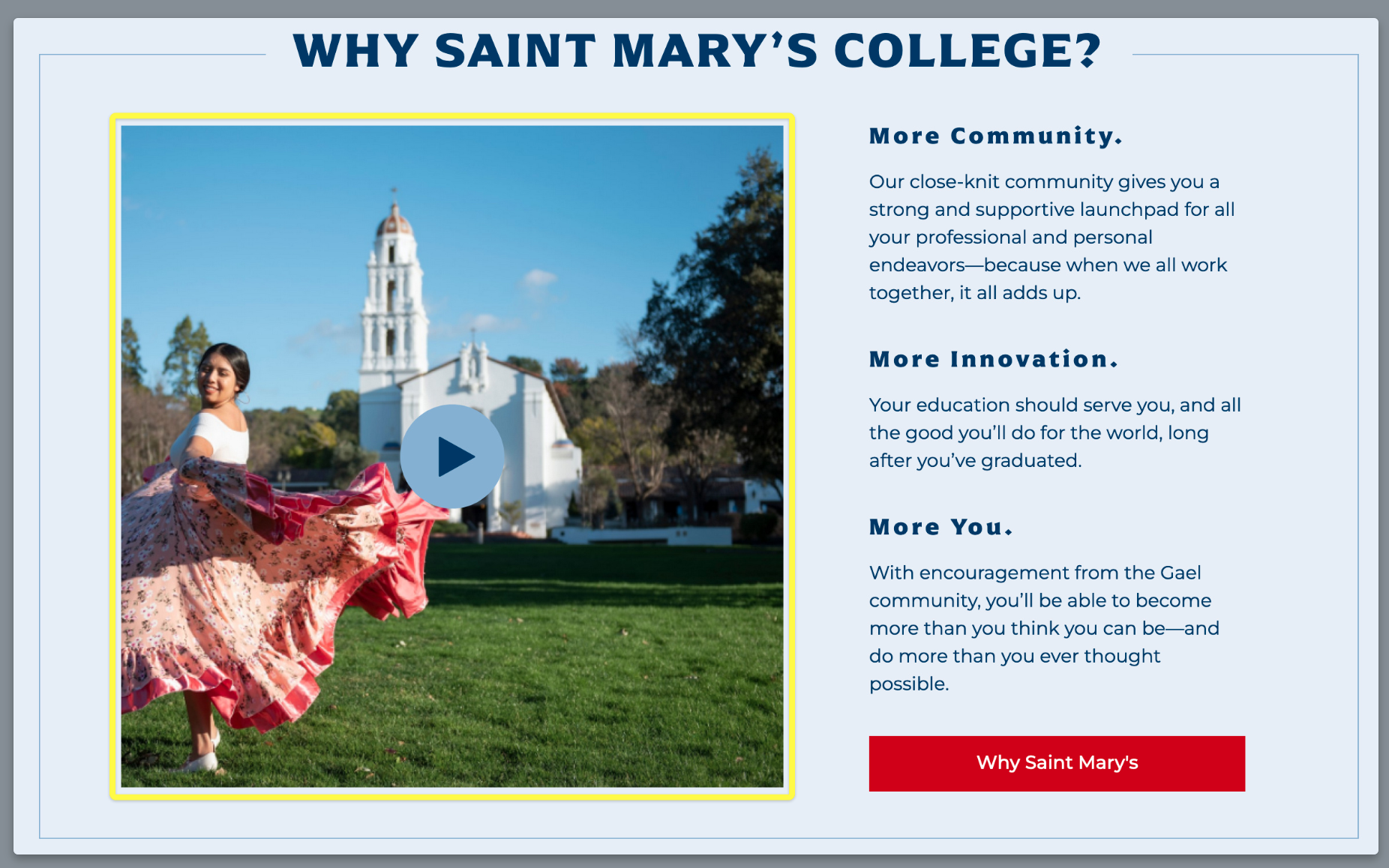
Two Column Callout

Dimensions: 1000 pixels width x 550 pixels height, “Horizontal” orientation

Two Column Billboard

Dimensions: 600 pixel width x 450 pixel height, “Horizontal” orientation

Two Column Callout 4 Links

Dimensions: 500 pixel width x 500 pixel height, “Square” orientation

Callout Vertical

Dimensions: 800 pixel width x 800 pixel height, “Square” orientation

Gallery Photo Block

Dimensions: 800 pixel width x 800 pixel height, “Square” orientation

Callout / Single Column / One Button

Dimensions: 850 pixel width x 520 pixel height, “Landscape” orientation

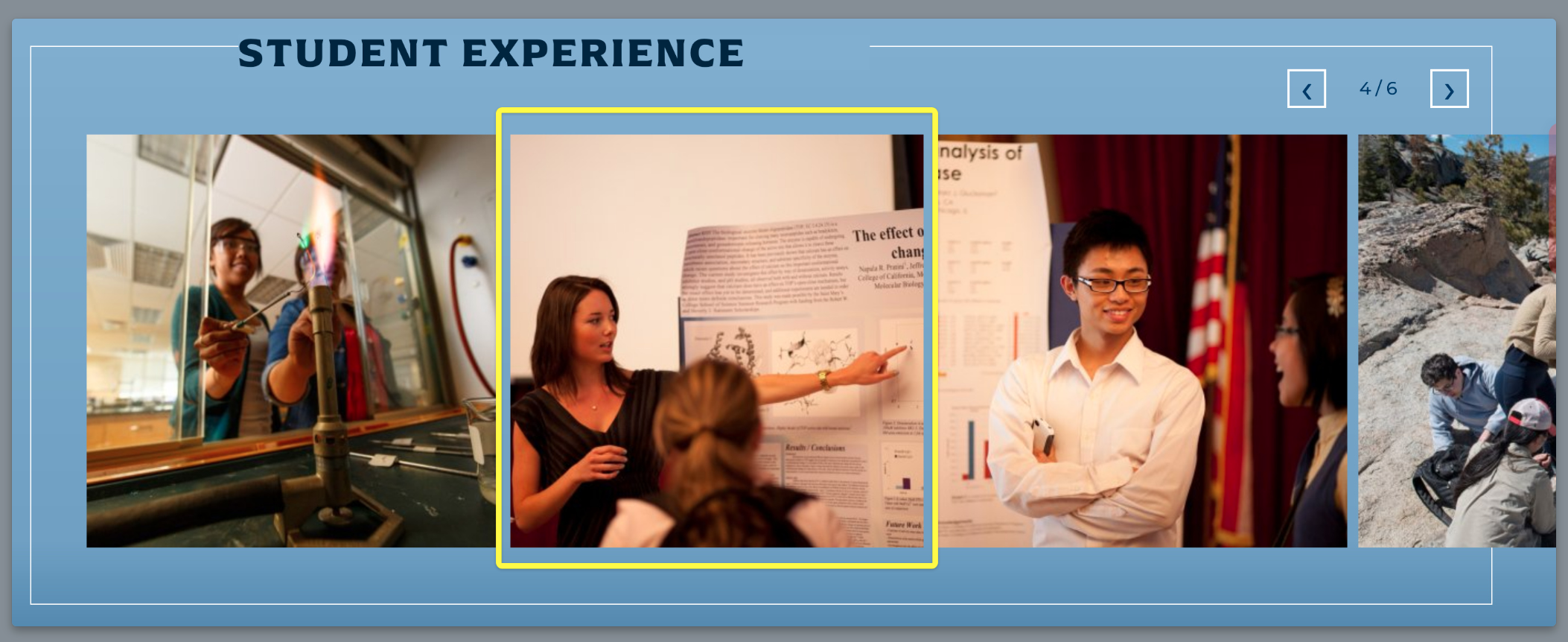
Gallery Carousel

Dimensions: 500 pixel width x 500 pixel height, “Square” orientation

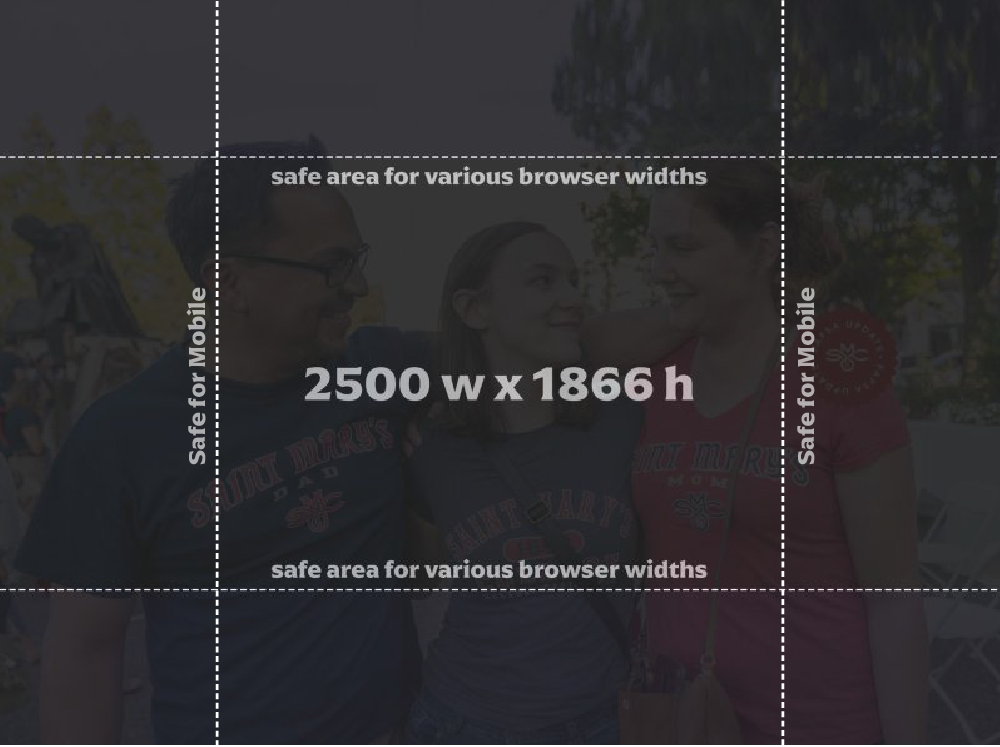
Hero Landing Page

Dimensions: 2500 pixel width x 1866 pixel height, “Horizontal” orientation

Useful Image Editing Tools (Free, no Login Required)
Adobe Express Free Image Resizer
- Resize the Dimensions (Width and Height) of Your Image
https://www.adobe.com/express/feature/image/resize?
Pixlr
- Resize and more
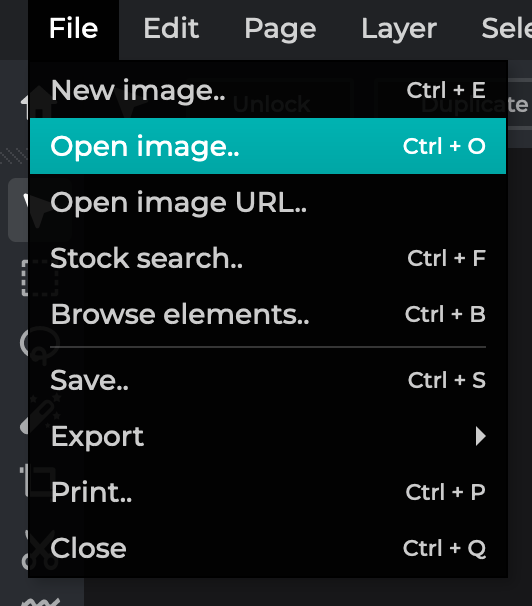
Step 1: File > Open image

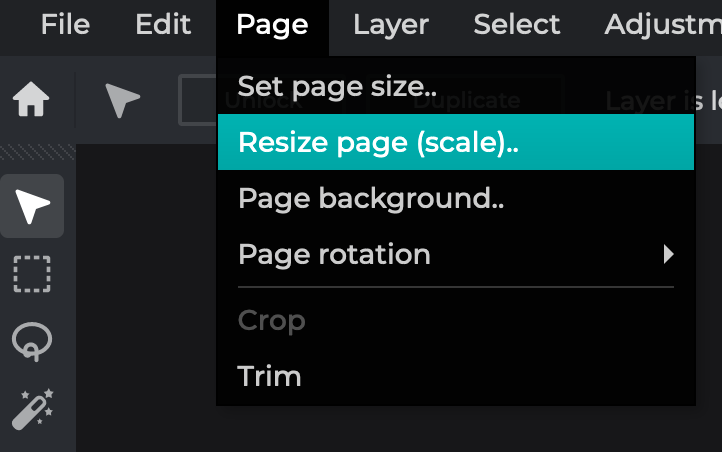
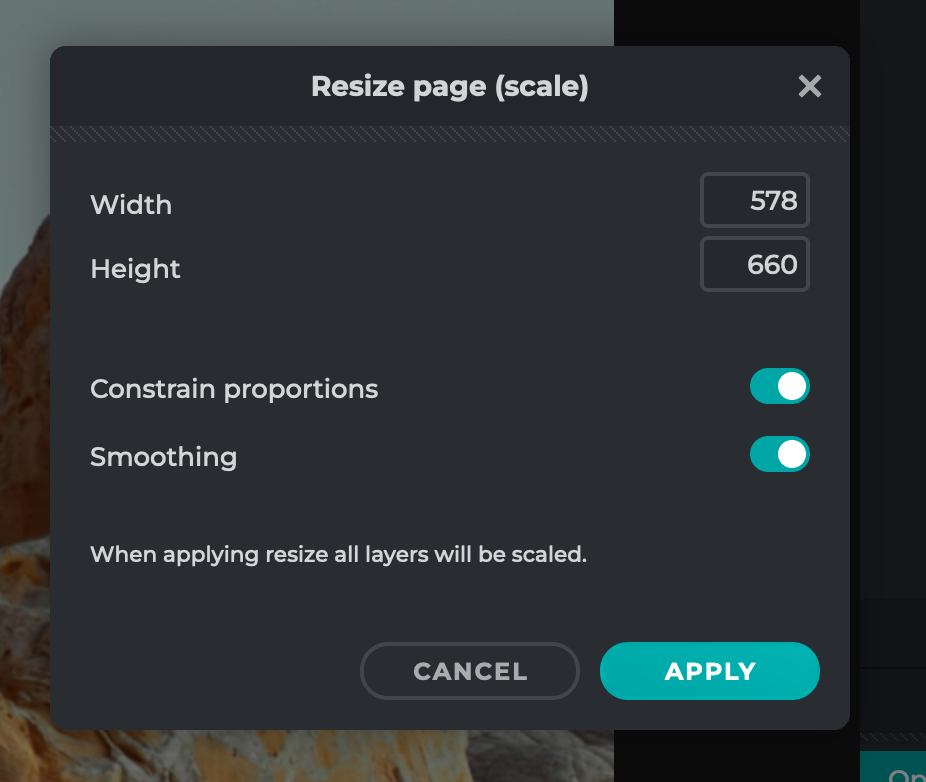
Step 2: Page > Resize page (scale)

Step 3: Apply desired Width and Height, and select “Apply”

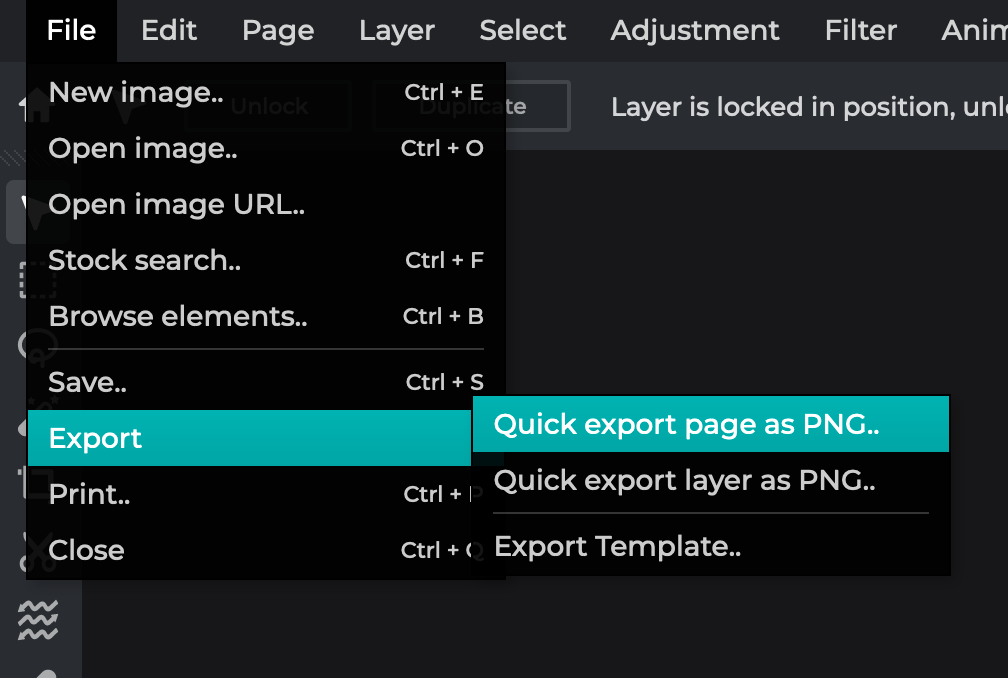
Step 4: File > Export > Quick export page, and done! Your file will be added to your downloads folder